Google Fonts is a web font database which was launched by Google in the year 2010. All the fonts in Google Font database are free and published under the SIL Open font license 1.1 and Apache License. These open source licenses allow Google Fonts to be used on any website, whether it’s personal or commercial. This means, you can safely use Google Fonts without worrying about their licensing.
Google Fonts contains fonts designed by individual designers and type foundries from around the world and are available for use in more than 135 languages. You can sort the font families by categories like serif, sans-serif, handwriting or calligraphy, mono space and by different styles like italic, semi bold, thin and thick etc.
The Google font database contains around 850 font families which are freely available for download and for embedding into your website. You can either download the font to use in mock-ups, documents and to use locally on your computer or you can embed them into your website using the Embed link provided by Google Fonts.
BENEFITS OF EMBEDDING GOOGLE FONTS IN YOUR WEBSITE
Google fonts embedding allow the fonts to be used on every platform even if the font is not installed on the local computer. The Google font embedded in your website is downloaded directly from Google’s servers whenever your web page is loaded in a browser. The font files are compressed by the server to enable faster download and once downloaded are cached in the browser and reused by any other web page that uses the same Google Fonts API.
So, if the user has already visited a website using a popular Google Font, then most probably the font file is available in the cache memory and the browser can skip loading it and use it directly from there. This feature enables Google fonts to reduce the load time of websites by skipping the font download part.
Google fonts are used on millions of Web Pages around the world and Google servers services more than a billion font file requests in a day. Some of the popular Google Fonts like the Open Sans are featured in more than 19,000,000 websites which generate more than 25 billion font requests in a week.
All these features and benefits make Google Fonts library a perfect choice for Web developers and designers. Although most Google fonts are designed for web and digital usage, some of the popular fonts can be used for print design as well. Some of the popular fonts like Open Sans, Fira Sans, Roboto and Lato are optimized for print and look decent in printed material as well.
Here we have selected some of the popular Google Fonts for your web and print design projects.
Arvo

Arvo is a geometric slab-serif typeface family suited for both screen and print. The design of the font is mixed and has been kept mono linear to increase its legibility. Arvo is an Estonian name used for boys and in Finnish, means ‘number, value or worth.’
Chivo

“Chivo” which means “Goat” in Spanish, is a Omnibus-Type grotesque Sans Serif typeface family. Chivo Black looks great when used in highlights, headlines and heading text. Chivo is available in 8 font styles including a regular style for body text.
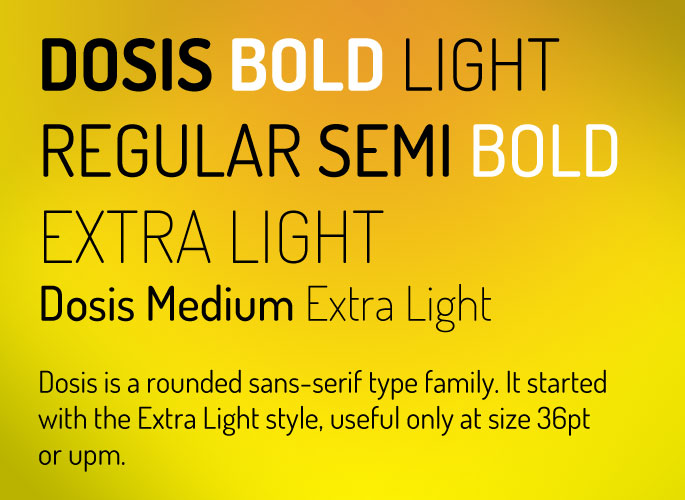
Dosis

Dosis is a rounded sans-serif type family. It’s designed by Edgar Tolentino and Pablo Impallari. It was initially available in Extra Light style, but later Latin character set were included with many alternative characters.
Fira Sans

Fira Sans was Designed for use in the Graphical User Interface of Ubuntu’s Mozilla Firefox OS. This font family was developed by a design team headed by Ralph Carrois of Carrois Apostrophe, a type foundry based in Berlin. The Fira typefaces were designed keeping the legibility needs of varying screen and display sizes.
The Fira font family comes with 18 styles and there are two other variant font families, Fira Sans Condensed and Fira Sans Extra Condensed.
Lato

‘Lato’ which means ‘Summer’ in Polish is a sans-serif font family designed by Warsaw-based designer Łukasz Dziedzic. The typeface family was developed for a corporate client who later on decided to go for a different font. Eventually, it was released as a free font family.
Lato appears normal with a standard typeface when used in body text but shows some special characteristic design features when used in larger sizes. You can learn more about the fonts, at www.latofonts.com
Lobster and Lobster Two

Lobster and Lobster Two are calligraphic fonts. The font was designed by Impallari Type. Lobster comes in a single Regular style whereas Lobster two supports four styles. Bothe these fonts support different versions or letter-pairs of each letter (known as “ligatures”) which means that the best possible variation of each letter is picked depending on the position of that letter in the word and its preceding and next letter.
Merriweather

Merriweather is a popular typeface available on Google Fonts. It has a very large x-axis height with slightly condensed letterforms, and is pleasant to read on all standard display sizes.
There is also Merriweather Sans which is a sans-serif version. The Merriweather font was developed by Sorkin Type, a typeface foundry based in Massachusetts, USA.
Montserrat

The design of this typeface is inspired by the font styles used in old posters and signs in the traditional Montserrat neighborhood of Buenos Aires. Initially designed by Julieta Ulanovsky it was later redrawn and adjusted by Jacques Le Bailly. Montserrat also has two sister families named, Alternates and Subrayada.
Open Sans

Open Sans is a sans serif typeface designed by Steve Matteson. It is probably the most widely used Web Font as according to Google it is featured in more than 19,000,000 websites. Open Sans is also used by Google in its official pages, print material and online adverts.
It is optimized for web, print and mobile interfaces. Its design is similar to Droid Sans, which was introduced in Android phones. However, it has wider characters and italic variants as well. It has a variant font family called Open Sans Condensed with condensed letterforms.
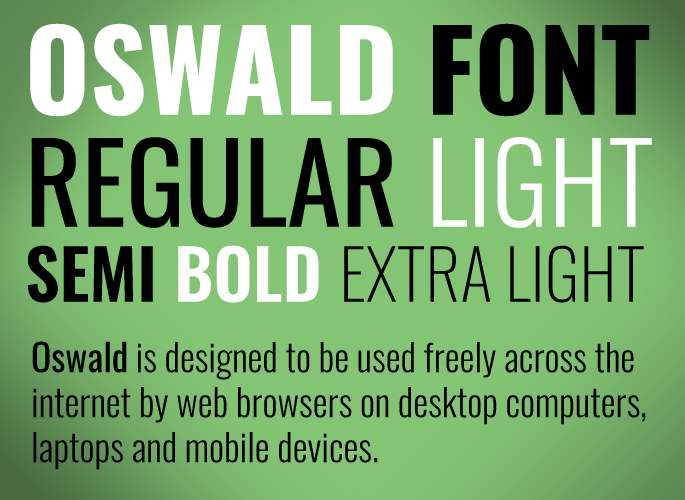
Oswald

It was Initially designed by Vernon Adams and was later updated by Kalapi Gajjar and Alexei Vanyashin to include support for Cyrillic script.
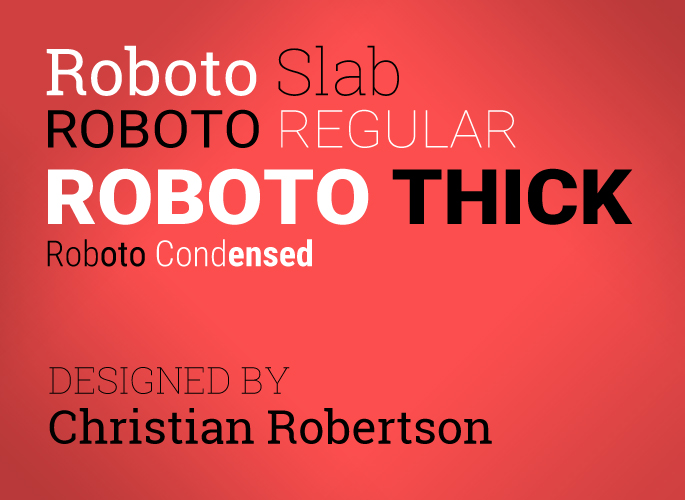
Roboto

Roboto was designed by Christian Robertson and was commissioned by Google for its Android Operating System. It was used as the system font in its Android Operating Systems. It includes Regular, Medium, Thin, Light, Bold and Black weights with matching oblique typeface styles. It has three other sister font families, Roboto Slab, Roboto Condensed and Roboto Mono.
Raleway

Raleway is a sans-serif typeface family intended for headings and other large size font usage. Initially designed by Matt McInerney, it was expanded into a 9 weight family by Rodrigo Fuenzalida and Pablo Impallari in 2012 and later iKerned by Igino Marini. It also has a sister family, Raleway Dots.
Slabo 27px and Slabo 13px

Slabo is a collection of size-specific fonts for use in online advertising and other web uses. Each font in the collection is fine-tuned for use at the pixel size in its name. The Slabo was developed by Tiro Typeworks, a type foundry based in Canada.
Source Sans Pro

Source Sans Pro is a sans serif typeface designed by Paul D. Hunt for Adobe Systems. It is the first font released under SIL Open Font License, by Adobe Systems. It was designed by Adobe to be used in user interfaces but later modified for print usage as well.
Ubuntu Font

The Ubuntu Font Family is developed and funded by Canonical Ltd which runs and maintains the open source Linux based Ubuntu project. The design team was headed by Dalton Maag. The Ubuntu font is used in the user interface in the popular Linux based Ubuntu OS.
So, this was the list of the most popular font from Google fonts. These fonts unlike most free fonts were designed by professional type foundries and designers. You can safely use them for any project without worrying about licensing.

