Jump links, also referred to as anchor links are hyperlinks which instantly take you to the specific section of a page on being clicked. They are mostly used to create Table of Contents for navigating long web pages and creating a better user experience. The users browsing your site can find the relevant information more quickly and easily.
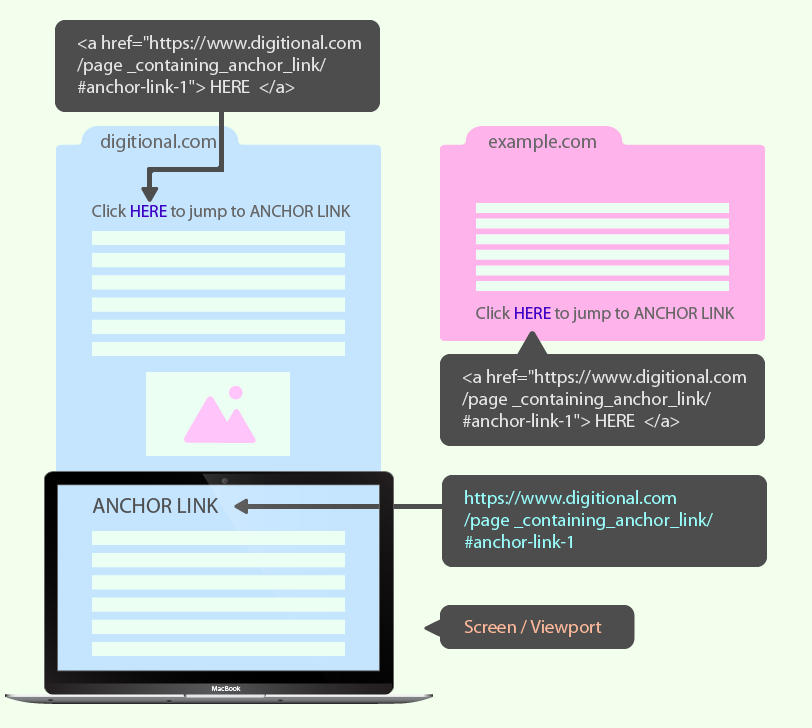
For example, Wikipedia has a ‘Table of Contents’ on every article to make it easier for the reader to jump to a specific heading and sections within the same page. But, jump links can also be used to navigate to specific sections of other webpages. See the example image below to better understand the working of jump links.

A jump link can be created for a Heading within the page by giving it an ID attribute. In the image above, #anchor-link-1 is the ID attribute given to the heading ANCHOR LINK. This anchor link’s location within the page is also known as the target text and can be accessed by adding /#anchor-link-1 at the end of that page’s URL.
The addition of anchor link ID at the end of that page’s URL would make it point to the target text in that page. It can then be embedded in the same page or another webpage as a hyperlink.
On being clicked, it would automatically load the ANCHOR LINK heading in the viewport or the screen. This way your visitors go straight to the target text or the information which they are looking for.
How to create Jump links in WordPress?
Note: These instructions are for WordPress 5.0 and later versions using the Block editor, which is the default editor since WordPress 5.0. In older versions of WordPress; you would have to create jump links using the HTML editor.
WordPress lets you create jump links while writing your posts in the Block editor. You can use headings and subheadings within the page for creating the target text or the anchor links.
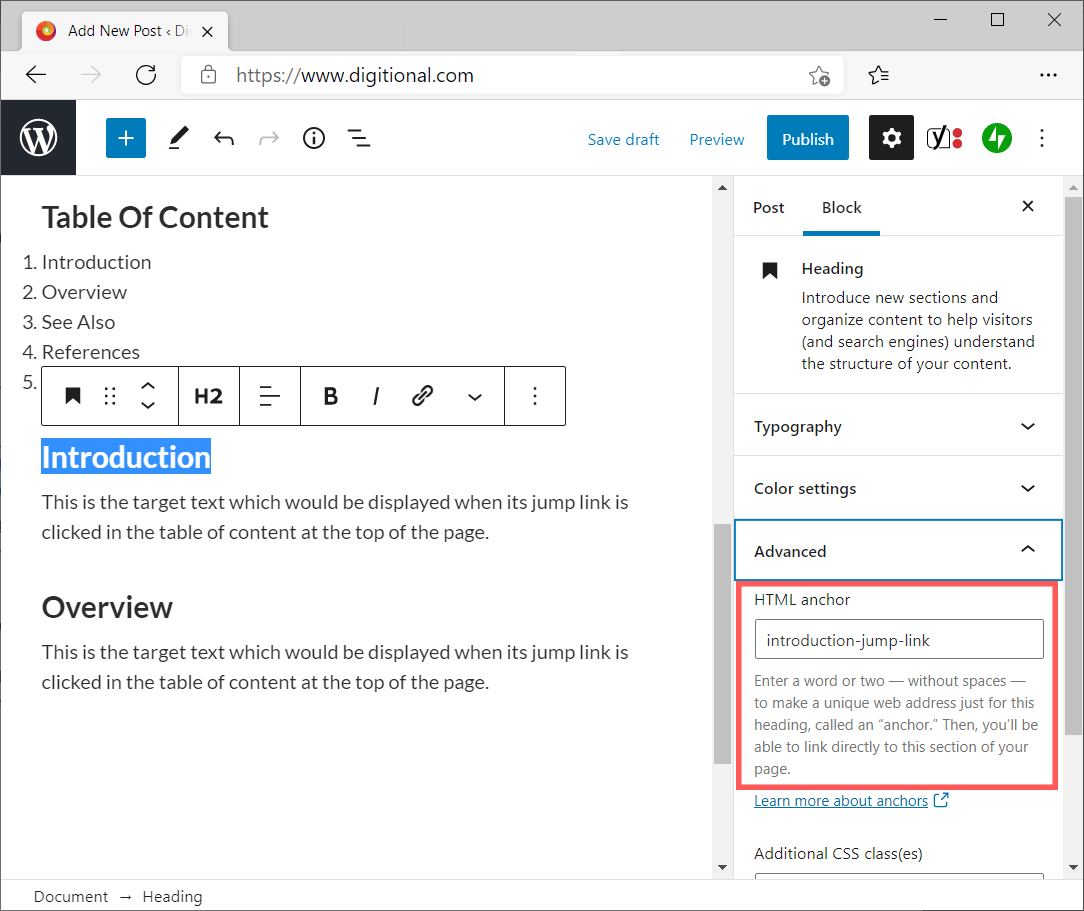
In the WordPress post editor, select any Heading block for creating the target text which would be automatically loaded when its jump link is clicked.
On the Right side select the Block tab to open the Block settings. Click or expand the Advanced setting for the block. Enter an unique ID in the HTML anchor text box.

The ID must be unique and should not be repeated for other anchor links. You should not include any spaces but you can use hyphens instead.
Note down the unique ID you entered in the HTML Anchor text box. This text would be needed to create the hyperlink or the page jump.
Jumping to the Target Text on the Same Page
You can use the HTML anchor ID created in the steps above to jump to its position within the page.
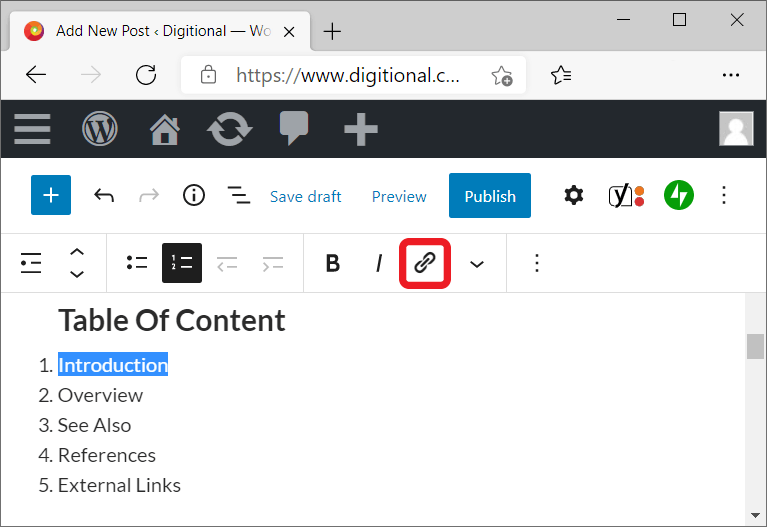
Select any text, image block or use a button that you want your visitors to click, to access the target text with the anchor ID.
After selecting the text, click on the Link option from the Block’s toolbar.

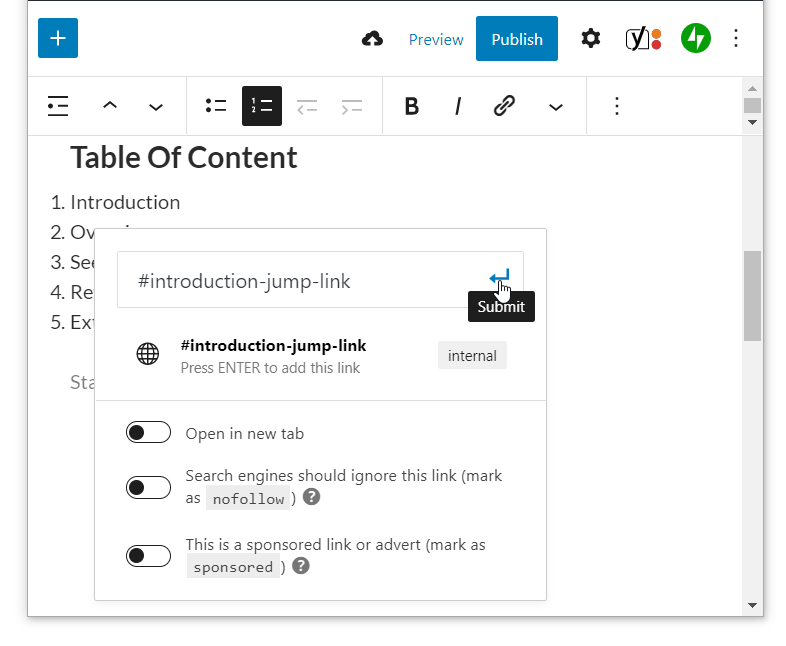
Type in the HTML anchor ID you created earlier, starting with the pound or the hash symbol (#). For example, we created the anchor ID named introduction-jump-link, so, we will have to enter #introduction-jump-link in the link box. Click on Enter or Submit to create the hyperlink.

Now, when visitors click this link it would jump to the heading you added the HTML anchor to, which is Introduction in our case.
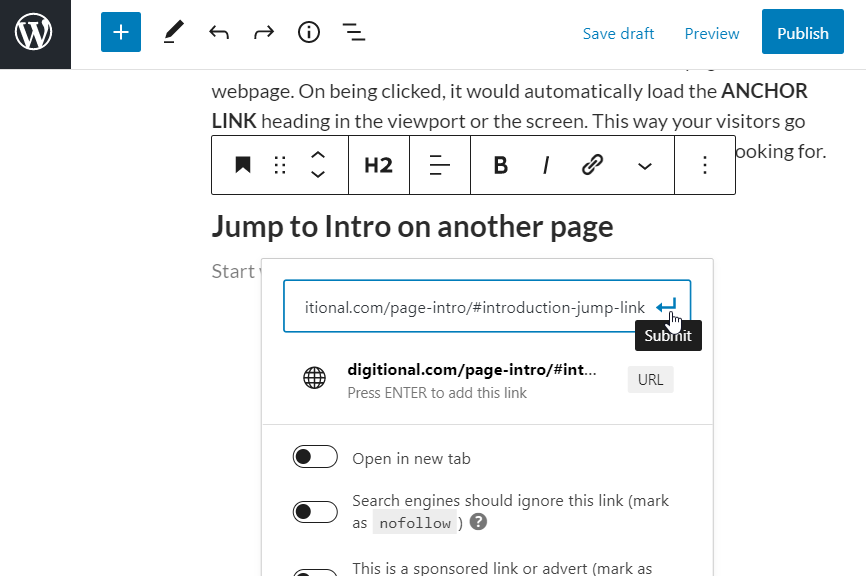
Jump to Target text from Another Webpage
Jump links within a page are called internal links as they load the specific sections within the same page. But, you can also load the target text anchor ID you just created, from links embedded in another page or website.
To load the target text, on clicking of a hyperlink in another page, you will need the URL of the page where the target text or the anchor ID is located. Then you would have to add the anchor ID of the target text at the end of that URL.
For example, if you want to load the target text (anchor ID) located on digitional.com from example.com then, create a hyperlink at example.com which would look something like,
www.digitional.com/page-intro/#introduction-jump-link
This URL would load the Introduction heading with #introduction-jump-link id, located at www.digitional.com/page-intro

Jump Links to Target texts with Blank Headings.
You can also use a blank heading block, if you want to load a specific section of page with no heading.
You can create a heading with empty text, but you can still add a HTML anchor in its Advanced settings. It would work perfectly fine and load the specific section of the page but would remain invisible.
Similarly, you can also create jump links to jump to the top of the page. You would have to place the target text at the top and its jump link at the bottom.

