Google Maps is one of the most popular mapping services which offers satellite imagery and street maps with aerial and 360° panoramic street view. Google Maps also helps in route planning and getting driving directions with real time traffic information which helps you to find the best route to your destination.
It helps you to locate any physical address on an interactive digital map making it easier for you to find nearby restaurants, hotels, ATM’s and other places of interest in almost every major city of the world.
Google Maps also provides tools and API for integration of their mapping technology with other services, apps and websites. GPS devices, Smartphones, Websites and mobile apps use Google Maps data to provide mapping services to their users. Even, scientists are using Google Maps and Crowd sourcing to gather data for research on forest cover and land use patterns.
Read More: Scientists Use Google Earth and Crowdsourcing to Map Uncharted Forests
BENEFITS OF EMBEDDING GOOGLE MAPS
All these features make it the most widely used mapping service, which is available on almost every digital platform. In fact, it has totally eliminated the need to put your physical address in Contact Us section of your website. You can just embed a Google Map showing your business location.
Your website visitors and clients can use it to get directions to your business and if you’ve verified your Business with Google then they can also read reviews about your business shared by other clients. With the help of Google’s street view feature they can even load the virtual location of your business in their web browser or app.
HOW TO GET THE EMBED CODE FOR A LOCATION OR ADDRESS
Open maps.google.com
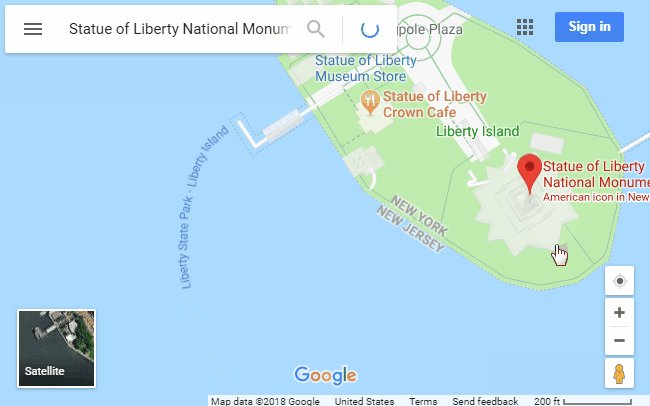
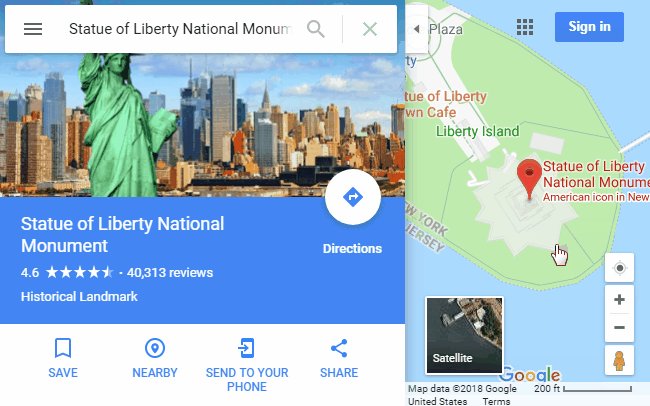
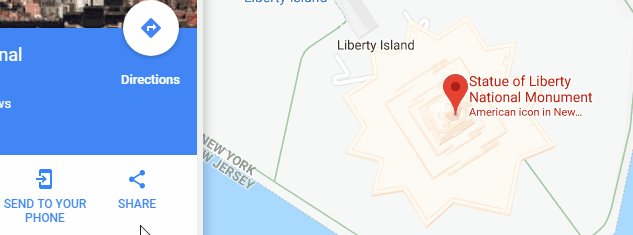
Type in the precise address of the location in the search bar and hit enter. A side panel would appear with the share button. Alternatively, you can directly click on the label of a location to open the side panel with the sharing options.

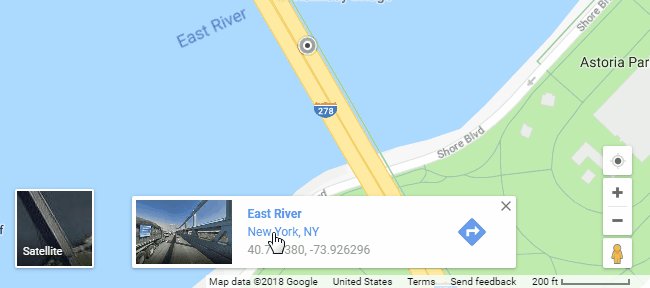
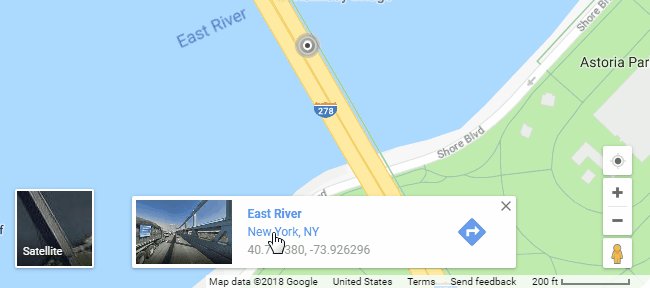
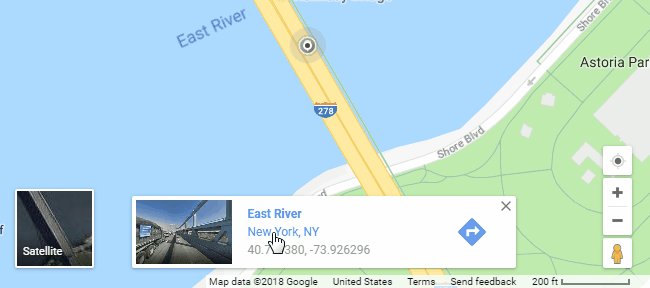
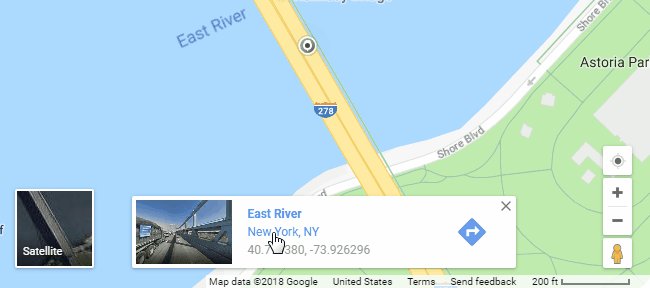
If you want to embed GPS coordinates instead of a physical address or location. Then simply click on the map and a popup would appear with the coordinates of that place. Click on the coordinate link to open the side panel with the share button.

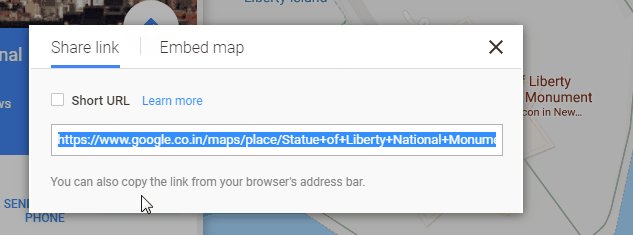
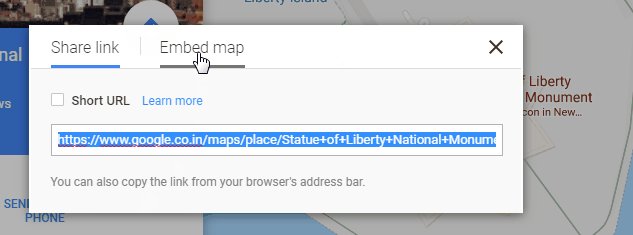
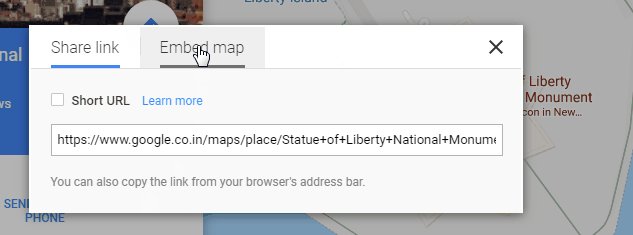
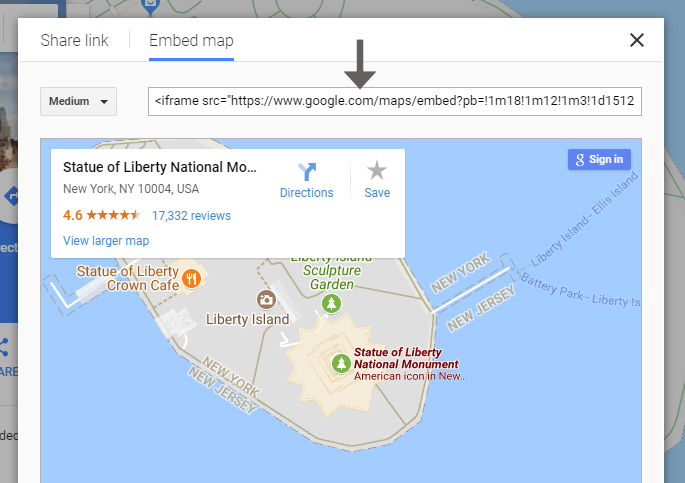
You would find the share button in the side panel. Clicking on Share button would open a popup window with a sharing link. In that Popup window select the Embed Map Tab.

A new window would appear with the embed code. The embed code starts with <iframe . By default entire code snippet is already selected.

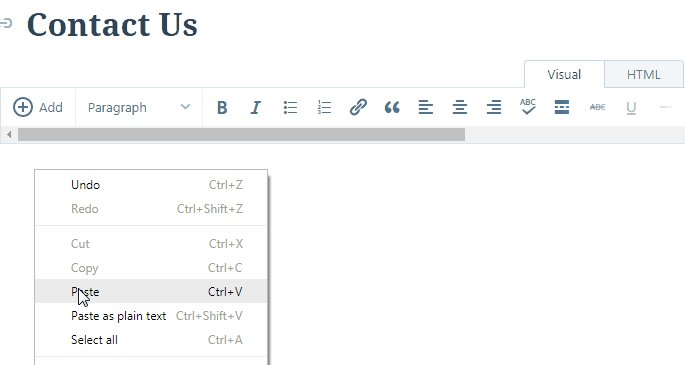
Copy the code by pressing Ctrl + C or, right clicking and selecting Copy from the context menu. You can also change the dimensions or width and height of your embed window by selecting the map size from the drop down menu in the top left corner.
Now, that we have copied the embed code we can use it to embed the map in our web page.
HOW TO EMBED THE GOOGLE MAP USING EMBED CODE
Note: This method is for self hosted WordPress site, for WordPress.com blogs(blogname.wordpress.com) scroll down and read the steps for wordpress.com hosted blogs
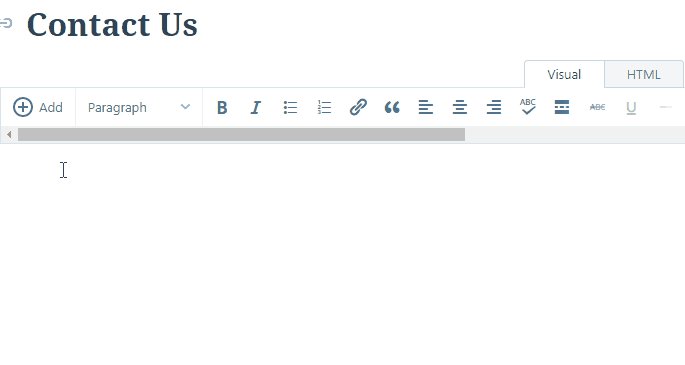
Open your WordPress Site Dashboard and go to Posts → Add New or Pages → Add New (or you can open an older post or page in editing mode if you want it to embed in an existing post). In the WordPress Post Editor, you would have to select the TEXT editing mode (By default, the Visual Editing mode is selected).
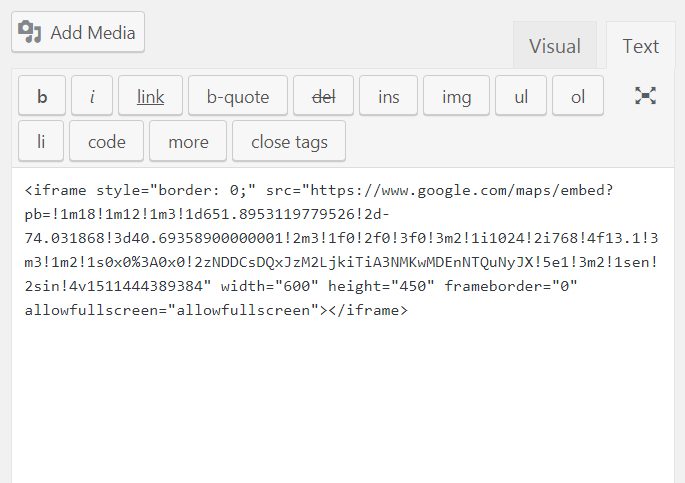
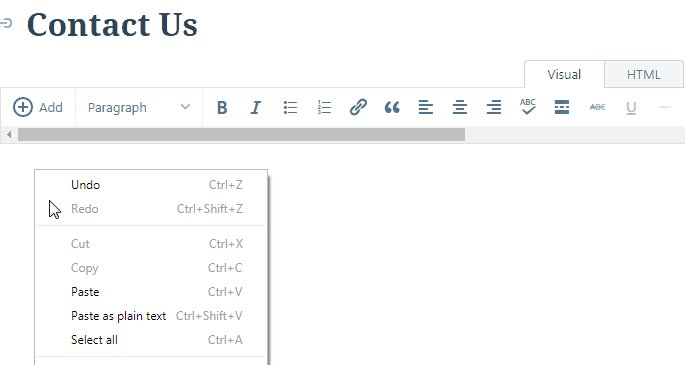
In the Text Editing mode which is also known as Code editor mode
(Press Ctrl + Shift + Alt + M to change between the modes) , paste the embed code in the post where you want the map to appear. Now, Go back to the Visual Editor mode by clicking on Visual Tab . The embedded map would appear within the visual editor. Now, Click on Publish or Update to save your post.

Visit the page or post and click on refresh. Your maps should appear within the post.
STEPS FOR WORDPRESS.COM HOSTED BLOGS
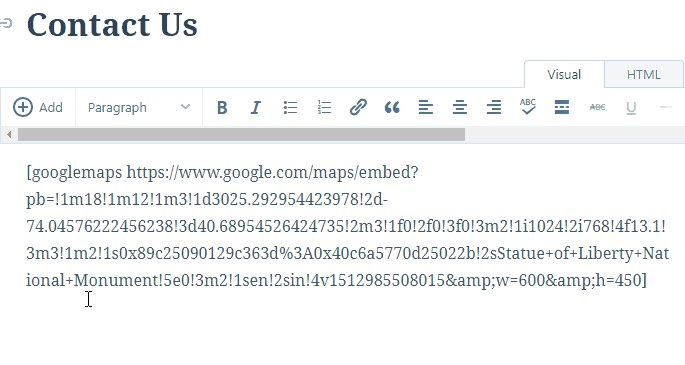
If you want to embed the map in a WordPress.com hosted blog then go to your blogname.wordpress.com → Dashboard, Then, go to Posts → Add or Pages → Add (or you can open an older post or page in editing mode if you want embed it in an existing post). In the WordPress Post Editor, paste the embed code directly in the Visual editor mode.
As soon you paste the embed code, it’s automatically converted to WordPress recognizable code starting with [googlemaps

Click on Publish or Update to save the changes and publish your post. Now, go back to you WordPress site and refresh the browser page and the embedded map would appear within your post or page. If it doesn’t appear on refresh then, press SHIFT + F5 in your Chrome Browser or CTRL + F5 in FireFox browser to clear your cache and reload the page with your map.
You can press Ctrl and Scroll to zoom in the map.


Its such as you read my thoughts! You seem to grasp so much about this, like you wrote
the book in it or something. I think that you simply can do with a few p.c.
to drive the message house a little bit, but other than that, this is
wonderful blog. A fantastic read. I’ll certainly be back.
This design is incredible! You most certainly know how to keep a
reader entertained. Between your wit and your videos,
I was almost moved to start my own blog (well, almost…HaHa!) Excellent
job. I really enjoyed what you had to say, and more than that, how you presented it.
Too cool!
My partner and I stumbled over here by a different
web page and thought I may as well check things out. I like what I see so i am just following you.
Look forward to looking over your web page yet again.
Please let me know if you’re looking for a article author
for your weblog. You have some really good posts and I feel I would be a good asset.
If you ever want to take some of the load off, I’d absolutely love
to write some articles for your blog in exchange for a link back to mine.
Please blast me an email if interested. Thanks!
Your post was very helpful. Cheers and thanks for sharing! Best, Pasang Iklan Properti Gratis
Tulisan yang menarik, terima kasih atas berbaginya. Salam dari IDProperti.com | Pasang Iklan Properti Gratis
Sitemizi ana ekranınıza bir web uygulaması olarak
nasıl yükleyeceğinizi görmek için aşağıdaki
videoyu takip ediniz.
I’m not that much of a online reader to be honest but your blogs really nice, keep it
up! I’ll go ahead and bookmark your site to come back down the road.
Many thanks
YouTube şortlarını izlemek için fazladan bir
uygulamaya ihtiyacınız yok.
Enjoy the insightful blog post on the most recent developments in internet betting entertainment. I came across it extremely interesting to understand about the increase of interactive croupier selections and the increasing use of crypto assets for gaming transactions. As a person who revels in experiencing at online gambling sites, it’s fantastic to witness the sector uninterrupted to evolve and provide innovative and innovative functionalities. I’ll certainly be exploring a number of the latest real-time croupier selections you brought up. Sustain the superb content!
Artikel yang inspiratif, pantas mendapatkan komentar. Salam dari : IDProperti.com | Pasang Iklan Properti Gratis
Never thought I’d find such a valuable resource Cheers! Pasang Iklan Properti Gratis
Thanks for sharing your knowledge with us Pasang Iklan Properti Gratis